ワードプレス情報その③基本性能&スマホ対応
今回はワードプレスの中身について、
“基本性能とデザイン”
ちなみにアメブロでもキャラクター等の有料デザインが売られてた時期がありましたが、
そんな感じでワードプレスにも無料のデザインテンプレートと有料のテンプレートがあります。
もちろん会社で使うなら使いやすくデザイン修正も聞きやすい有料テーマ一択です。
ちなみにワードプレスではデザインテンプレートの事を“テーマ”と呼びます。
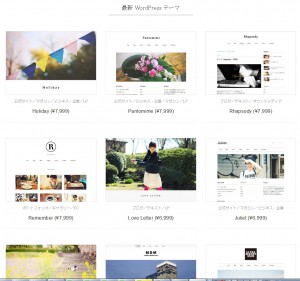
そしてそんなテーマも
色々試したのですが、やっぱりおなじみのここ
ここのデザインテーマが一番使いやすいです、
美容室でもよく使われてます。
あくまでもブログベースなので、複雑にデザインが変更するっていう事は無いのですが、
十分に公式サイトで利用できます。
料金は5千円から8千円ぐらいなので良心的ですね。
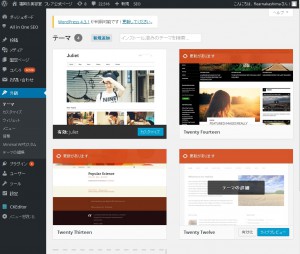
そして購入したテーマを、ブログで画像を上げる感覚でワードプレスのテーマの場所でアップするとデザインが使えるようになります。
ちなみにフレアのトップページはこういう風に、ロゴがあって、メニューがあって、スライドがあってという風になってますが、
その設定もこの編集ページで一個ずつ画像を選択すれば完了します。
といった風に、ブログを編集する感覚で簡単にページ作成と就修正が出来ます。
昔のページの作り方の様に、1つスタイルを追加したら、前頁にリンクを貼ったりしなくていいし、メニューを追加・削除・修正も簡単に出来るので本当に重宝します。
そして、この有料テーマで一番の重要ポイントが
“スマホ対応(レスポンシブデザイン)”
ホームページを見る方の8割から9割がスマホから見る時代に、スマホ対応されてない場合は、情報の伝わり具合がどうしても100%から遠ざかっていきます。
スマホ対応かどうかのチェックは
パソコンとかでホームページを見ると、こういう感じで表示されると思いますが、
パソコンで見てるウィンドウの横幅を小さくしていくと
 このように幅に合わせて画像が縮んだり、メニューが並び変わったりするかどうかでチェックできます。
このように幅に合わせて画像が縮んだり、メニューが並び変わったりするかどうかでチェックできます。
縮まなくても普通にスマホから見れますが、やっぱり縦だけでなく横にスクロールしないといけないので、どうしても操作性が悪くなるし、
検索サイトでスマホ対応のページが上位に来ます。
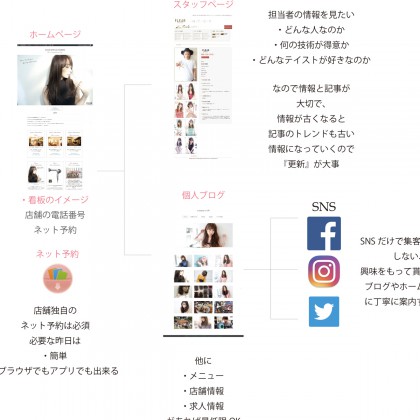
あと、今では検索よりは、SNSで誰かの投稿から見たり、シェアやタグ付けから見る事がメインなので、やっぱりスマホ対応が急務ですね。
次回は10年間と今を比べてプレスの仕事がどう変わったかについて更新します。