自社サイトの役割
今日のブログは、今の時代に必要な自社サイトの役割について。
もちろんいろんな考え方があるし、美容室のタイプもいろいろあるので、一概に絶対このやり方が一番!!ってわけではないのであしからず。
その前に少し昔の話を。
初めてインターネットに触れたのが確か高校2年生の時でした。
ちなみに高校2年生まで実は中嶋したい仕事がありました。
それは、、、
パティシエです。
いや、分かりますよ。そっちに行ってても大成功してだろうなという事は。
もう自分のオリジナルケーキとか考えるぐらい真剣だったんですけど、
高校2年生の時に初めてケーキ屋さんでバイトした時に、
優しい人もいたんですけど、
俺が「ケーキ屋さんとかパティシエになりたいんですよ」
って言ってしまったのが悪かったのか、
この世界そんな甘くないぜこのニキビ坊やって感じで、
めっちゃ意味もなくきつく当たる人がいたので、ケーキ屋さんごと嫌になってあっさりとそっちの進路は諦めました。
社会人となった今では、あの人のあの感じも愛情だったのかな〜、、、
っていうのは全く思わないけど、反面教師として
『毎日楽しく働いて、一流の仕事をできる様に自分で努力出来て、利益を出して一流』
という今の信念的な物が育まれたので、結果オーライですね。
がっつりインターネットから逸れましたが、
そんな体験をした高校2年生の時に、初めて触れたネットはまさに世界が変わる瞬間を見た気分でした
きっと初めてテレビが出来た時や電話が出来た時もその時代の人は同じ様に高揚したでしょうね。
ちなみに初めてスマホを触った瞬間も同じ様な衝撃受けました。
そして、これからはネットの世の中だと一人興奮して、福岡で唯一ホームページデザインコースがある専門学校に行ったのですが、
ここでもまた衝撃を受ける事になりました、なんと、
ホームページデザインコースが俺1人
もう17年も前でネットもやっとテレ放題が出てきた時期なので、少ないなとは思ってたけど、
普通都会で一人暮らしを始めて、一番楽しい時期を過ごす学校が1人て!
合同授業もあったけど、先生とマンツーの授業て!
毎週月曜日のジャンプが楽しみて!
今の強靭な精神力も、周りが楽しく授業受けたりお昼ご飯食べてる隣で、
2年間1人でお昼ご飯食べてたこの時期に鍛えられたんでしょうね。
そして、ホームページ製作関係で働きながら今に至るので、
ほぼホームページの歴史もある程度は掴んでるつもりだし、1人飯に関しての心構えもかなり掴んでます。
ちなみにホームページの流れをざっくり書くと、
・ニフティのフォーラムが流行ったり
・htmlいう技術で、で文字と画像だけの簡単なページか始まって、
・ヤフー等のサービスでサーバーを借りて簡単な個人ブログを作る事が流行ったり
・MSNのチャットが全盛を極めたり、
・フラッシュという技術で、デザインをある程度自由に出来て、動きのあるページが流行ったり
・html5やjavaというウェブ上で動くプログラムが出来たり
という様々な流れのなかで、
今の時代がCMSというブログベースのページが主流なのだと思います。
システムの方の話はこの辺で、今の時代の自社サイトの役割を
”案内板としてのミニマムな役割”
情報発信のメインがブログに移った今では、サイト自体のコンテンツを見にくるというよりは、スタイリスト個人のコンテンツを見に来る数の方が多いです。
順番が
お店のトップページ→スタイル→プロフィール
という流れよりは
SNSや個人ブログ→プロフィール→スタイル→お店のトップページ→店舗情報
といった順序になってるので、
お店のトップページはスタッフページの分かりやすさや、ネット予約、電話番号、メニュー一覧といったお店の案内板、店舗前の看板の様な役割になってきます。
"スタイリストは個人ごとの自社ブログが必須”
お客様がブログを見るのは実は来店前より来店後です。
直接のコミュニケーション苦手なこの時代、紹介以外でなかなか新規指名は難しいです。
なので、そのサロンに行って、担当してくれた人がどんな人かをチェックする流れが増えてます。
実際にフレアのページの中で一番アクセスが多いのはブログ一覧ページです。
”外部サービスの充実”
フレアやティアラのページも外部のサービスを使っています。
一つはネット予約のシステム、もう一つは
簡単にいうとホットペッパーの様なスタイリストが自分でスタッフページやスタイルページを編集できるシステムです。
ワードプレス等でサロンのページは編集しやすくなりましたが、
スタッフページやスタイルページの様な随時更新が必要なページは、
一枚新しいスタイルを増やすだけで、他のスタイルページ等も全て更新が必要な場合もあるので、
専属のプレススタッフが2名いるフレアでも随時更新は難しい作業です。
そこで、
スタイリストが自分で自分で更新できるアプリの様な物をホームページに組み込んでいます。
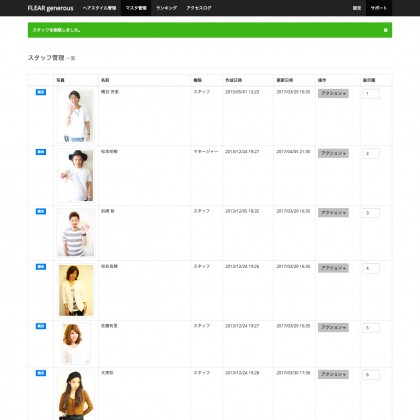
この様にスタイルアップ画面があることで、30名のスタイリストが毎月撮る写真も随時更新出来ます。
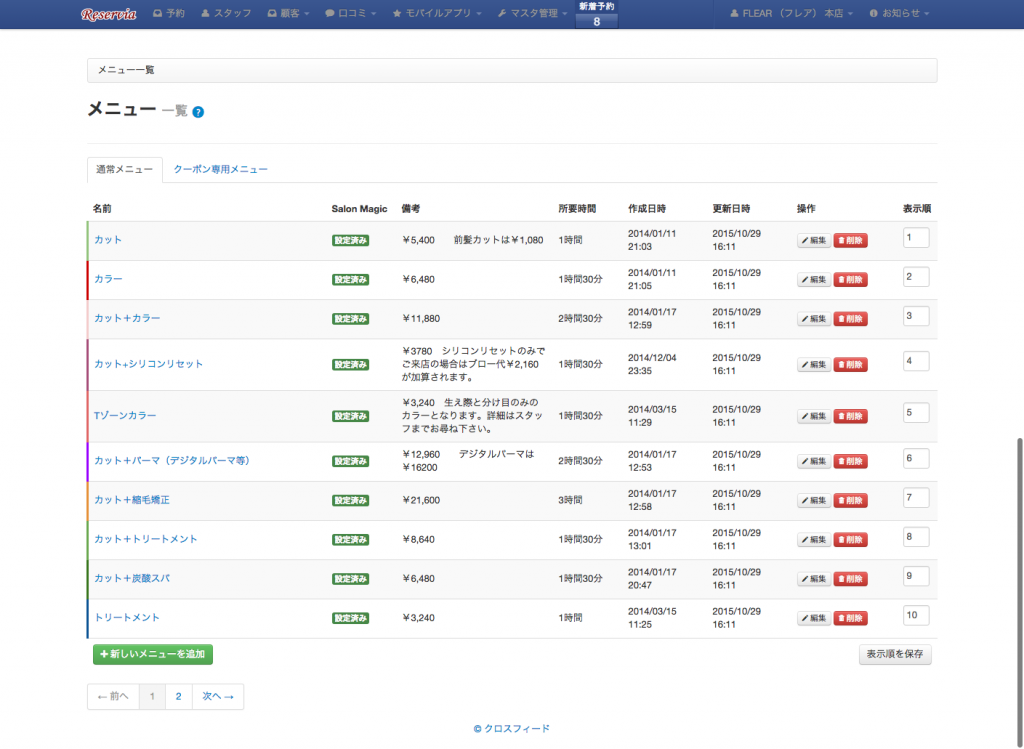
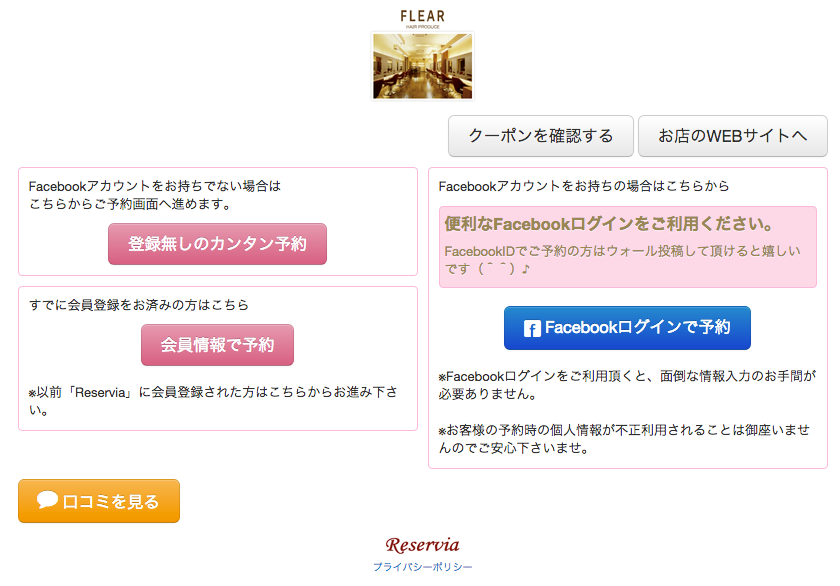
そして自社予約サイトも
この様な管理画面があり
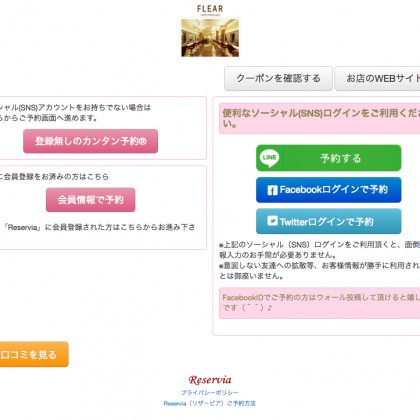
お客様はサイト上でもアプリからでも予約が可能です。
しかも面倒な登録等なしですぐに予約出来ます。
そして、この様にネット予約や、スタイルページの外部サービスを使うときに必ず抑えたいことが3点あります。
それは
"自社ドメイン上で動く事”
"余計な機能はいらない”
"アプリだけでなくサイト上で動く”
まず自社ドメインで動かないと今の時代のSEO対策にマッチしません。
そして忙しい美容スタッフが使うし、お客様目線で見ても必要な機能だけのシンプルなシステムが重要。
ブログメインの時代なので、ネット予約はアプリももちろん大切ですが、同じぐらいサイト上で動くシステムを選びましょう。
長くなってきたので今回はこの辺で、次回はもう少し外部サービスに関して詳しく書きます。